What Makes Product Tours a Game Changer for SaaS Success?

Key Highlights
Product tours provide interactive, hands-on experiences to boost SaaS conversions.
These tours help prospects understand how the product fits their needs in real time.
Product tour software offers scalability, making it easier to engage a larger audience.
Automation of product tours ensures consistent, high-quality experiences for all leads.
Interactive tours are more engaging than static demos, increasing user retention.
Personalized tours cater to the prospect's specific pain points, leading to higher conversions.
Tools like SmartCue help create customized, engaging product tours with real-time analytics.
Using product tours in your SaaS sales funnel helps attract, nurture, and convert prospects more efficiently.
Turning leads into loyal customers is a challenge in SaaS, especially when traditional demos fall short. Without a clear, hands-on experience, prospects hesitate, leading to missed opportunities. Product tours engage users by showing exactly how the product meets their needs.
The real issue lies in the way product demos are presented, too often, they are static, feature-heavy, or fail to engage the buyer in a meaningful way. Without a personalized experience, it's difficult for prospects to visualize how the solution can solve their specific pain points.
This is where product tours come in. In this blog, we'll explore how interactive product tours can boost SaaS conversions, the best product tour software available, and how tools like SmartCue can help you create guided, engaging experiences that drive real results.
What is a Product Tour and Why Does It Matter for SaaS?
A product tour is an interactive, guided experience that allows prospects to explore a product's key features hands-on. Unlike static demos, it engages users directly, helping them see the product's value in real time and understand how it addresses their specific needs during the onboarding process.
For SaaS companies, product tours are crucial because they address common questions and offer a clear, actionable understanding of the product's functionality. By guiding users through relevant features, product tours make the value proposition more tangible, boosting confidence and increasing conversion rates.
For example: A SaaS company offering a CRM platform could use a product tour to guide new users through its core features, such as contact management, sales pipeline tracking, and email automation. This interactive approach helps users immediately see how the CRM can streamline their workflow, increasing the likelihood of user adoption.
How Can Product Tour Software Enhance Your Sales Process?

Product tour software streamlines the sales process by offering scalable, interactive, self-guided tours, allowing prospects to explore key features at their own pace and clearly see the product's value. Incorporating these tools into your sales strategy enhances both efficiency and the overall user experience. Let's take a look at the key benefits they bring to your sales process:
Engagement at Scale: Product tour software allows you to deliver interactive, personalized tours to a large number of prospects without the need for live, one-on-one demos. This scalability ensures consistent, high-quality interactions with each lead, enhanced by custom events for tailored touchpoints.
Faster Sales Cycles: By providing a hands-on experience that highlights the most relevant features, product tours allow prospects to quickly see how the solution fits their needs. This speeds up decision-making and shortens the time it takes to convert leads into customers.
Customization Based on Prospect Needs: These tools enable teams to create tailored product experiences that match the prospect's interests, pain points, or stage in the sales process. This personalized approach boosts engagement and builds trust, making prospects more likely to convert.
Increased Efficiency and Consistency: Automating the tour process ensures that every prospect receives the same high-quality experience. This consistency is key in maintaining a reliable, professional image across your sales team.
What Are the Best Product Tour Tools for SaaS Businesses?
Choosing the right product tour tools is crucial for creating engaging experiences that resonate with your prospects. The best product tour software offers customization, scalability, and integration to align with your product and customer needs. Below are some top-rated tools that can elevate your SaaS sales process:
1. SmartCue

SmartCue is the most flexible, sales-demo-first tool designed to help you create personalized, engaging product tours. With automation and advanced analytics, SmartCue lets you quickly design tailored experiences, track user engagement, and scale your demos effortlessly.
Key Features
Customizable, Guided Tours: Create personalized product walkthroughs tailored to specific user needs.
Product Analytics and Tracking: Monitor user behavior to optimize the tour experience and engagement.
Automation: Automate product demos and tours to reach a wider audience with minimal effort.
Use Cases
SaaS Onboarding: Helps onboard users efficiently by walking them through essential product features.
Interactive Product Demos: Engage leads with personalized, guided tours to showcase key value propositions.
Pricing
14-day free trial
Essential Plan: US $99 per user/year
Growth Plan: US $300 per user/year
Enterprise Plan: Custom price
Curious how SmartCue can transform your product tours? Book a live demo today to explore how interactive, automated tours can boost conversions, streamline onboarding, and enhance user engagement.
2. Appcues

Appcues offers a robust solution for creating in-app product tours and onboarding flows. It lets you build intuitive walkthroughs and surveys without coding, making it easy for product teams to engage users and improve retention.
Key Features
Visual Editor for Customization: Customize your tours with a no-code visual editor for a seamless experience.
Behavioral Targeting: Personalize tours based on user behavior and demographics.
A/B Testing: Test different versions of your tours to optimize performance and engagement.
Use Cases
User Onboarding: Guide new users through the product to enhance their initial experience and reduce churn.
Customer Retention: Create in-app messaging and tours that encourage users to explore new advanced features and stay engaged.
Pricing
Free Trial
Start Plan: $300/month for 1 app, paid annually
Growth Plan: $750/month for 1 app, paid annually
Enterprise Plan: Custom plan
3. Pendo

Pendo is a product tour tool that provides robust analytics and in-app guidance. It helps SaaS businesses track feature digital adoption, optimize onboarding, and deliver tailored tours to users, driving deeper engagement and improving user retention.
Key Features
Interactive Product Tours: Create walkthroughs that guide users through core product features.
Analytics and Reporting: Use data to measure user engagement and feature adoption.
In-App Messaging: Communicate with users directly within the web app to provide support and guidance.
Use Cases
Feature Adoption: Guide users through new features to increase adoption and usage.
Product Onboarding: Provide a seamless onboarding experience for new users, ensuring they understand the product's value quickly.
Pricing
Free Plan: Available for up to 500 monthly active users
Base Plan: Custom pricing
Core Plan: Custom pricing
Pulse Plan: Custom pricing
Ultimate Plan: Custom pricing
4. Chameleon

Chameleon allows SaaS businesses to create personalized, interactive product tours that engage users in-app. Its A/B testing capabilities and deep customization options make it ideal for testing different user flows and improving overall engagement.
Key Features
No-Code Customization: Easily customize your product tours without requiring developer resources.
A/B Testing: Run tests to optimize product tours and understand what resonates with users.
Targeted Messaging: Deliver personalized messages and tours based on user actions.
Use Cases
Product Onboarding: Guide new users through your SaaS product, helping them understand its core features.
Feature Exploration: Encourage users to explore different aspects of your product with interactive guides and tours.
Pricing
Free Plan
Startup Plan: from $279 /month for small teams with big goals
Growth Plan: from $15K /year for scaling teams that move fast
Enterprise Plan: Custom Pricing
5. Userlane

Userlaneis an interactive product tour and in-app guidance tool, allowing SaaS businesses to guide users step-by-step through complex workflows. It's ideal for SaaS teams needing to streamline onboarding, training, and feature adoption for both customers and employees.
Key Features
Step-by-Step Guidance: Provide users with a clear, step-by-step walkthrough of your product’s key features.
Real-Time Analytics: Track user interactions and gather insights into how they engage with the product.
In-App Support: Deliver contextual support and guidance directly within the web application, improving user satisfaction.
Use Cases
Employee Training: Use product tours to train employees on how to use complex software tools.
User Onboarding: Onboard new customers by guiding them through the product, ensuring a smooth experience.
Pricing
Userlane offers custom pricing based on the size of the team and usage. Pricing details are available upon request.
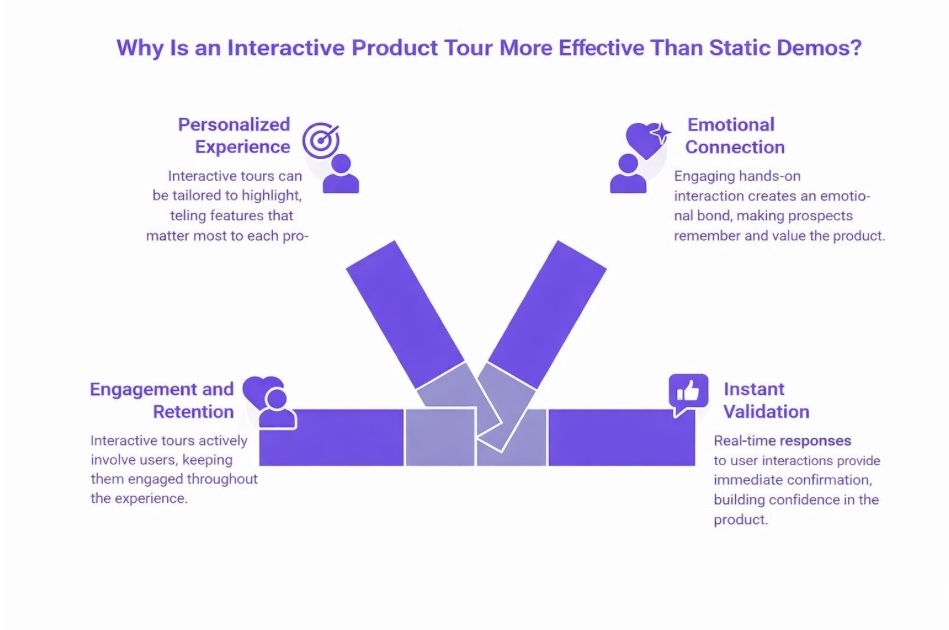
Why Is an Interactive Product Tour More Effective Than Static Demos?

Interactive product tours tap directly into buyer psychology by offering an engaging, hands-on experience that builds connection and trust. Instead of passively viewing a demo, users actively explore the product, making the experience feel personal and relevant to their needs.
Let’s look at why interactive product tours resonate better than static demos:
1. Engagement and Retention
Interactive tours actively involve users, keeping them engaged throughout the experience. This dynamic involvement helps maintain interest, making prospects more likely to stay focused on how the product can solve their problems and, ultimately, convert compared to traditional video tutorials.
2. Personalized Experience
By allowing users to navigate the tour at their own pace and choose what to explore, interactive demos feel tailored to their specific interests. This personal control increases relevance and aligns the product with their unique needs, driving higher conversion rates.
3. Emotional Connection
Engagement through interaction creates an emotional bond with the product. Users are more likely to remember and value the features they’ve actively used, which makes the product feel more accessible and easy to adopt.
4. Instant Validation
Real-time feedback during the tour reassures users that the product works as expected, building confidence in their decision. Immediate responses to their actions confirm the product’s value, reinforcing their choice to move forward in the buying process.
Product Tour Examples From Top SaaS Companies
Understanding how leading SaaS products implement product tours can provide practical inspiration for your own onboarding and engagement flows. Below are three effective examples showcasing different approaches to guiding users and driving product adoption:
1. Duolingo’s Gamified Onboarding

Duolingo uses a gamified product tour that introduces users to language features with badges, progress indicators, and rewards. This playful, interactive approach keeps users motivated to explore and learn, improving engagement and retention.
2. Slack’s Interactive Walkthrough

Slack’s onboarding tour guides new users through setting up channels, sending messages, and integrating apps, allowing them to try actions as they learn. This hands-on experience reinforces understanding and encourages deeper product exploration.
3. Canva’s Personalised Contextual Tour

Canva starts with a quick setup that includes a short survey to tailor the interface. Its product tour is minimal and context-sensitive, surfacing guidance only when users take relevant actions, making it feel organic rather than intrusive.
These examples highlight different methods to engage users: gamification, hands-on learning, and context-sensitive guidance, all of which contribute to smoother, more effective onboarding and higher user engagement.
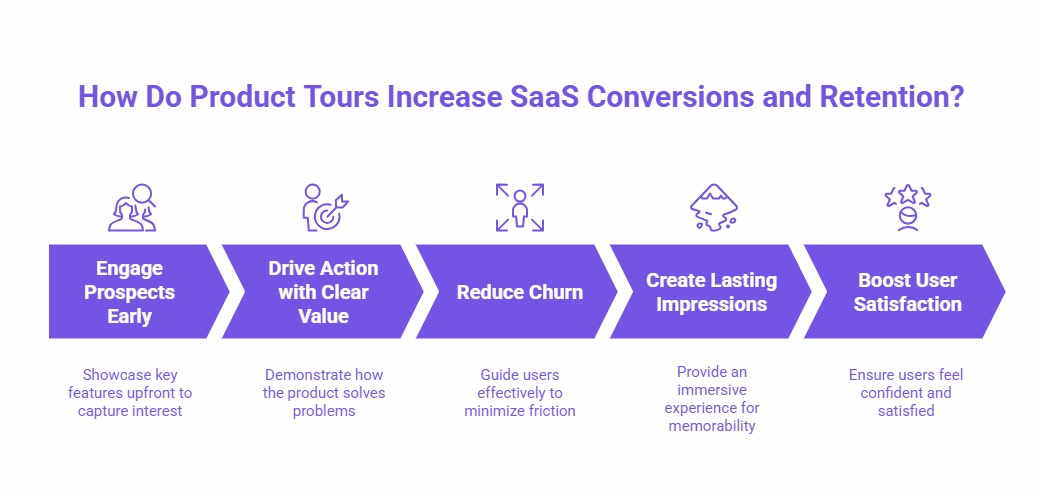
How Do Product Tours Increase SaaS Conversions and Retention?

Product tours are a powerful tool for boosting both conversions and retention in SaaS businesses. By providing interactive, hands-on experiences, they foster trust and confidence in prospects, helping to accelerate user activation, decision-making, and improve long-term loyalty.
Let’s look at the key ways product tours drive conversions and retention:
1. Engage Prospects Early
Product tours help you engage prospects right from the start of their journey. By showcasing key features upfront, you instantly demonstrate value and relevance, increasing the chances of converting leads into paying customers early on.
2. Drive Action with Clear Value
Interactive product tours allow prospects to see the product’s value in real time. By experiencing how the product solves their specific problems, deflecting potential support tickets, they can make faster, more informed decisions, leading to quicker conversions.
3. Reduce Churn
Product tours guide users through the product, helping them understand how to use it effectively, especially when there might be a steep learning curve. This reduces confusion and friction, making users more likely to stick with the product long-term, thereby reducing churn and increasing retention.
4. Create Lasting Impressions
An interactive walkthrough leaves a memorable impression by immersing users in the product. By actively engaging with the product, users retain key information and are more likely to return, ensuring long-term usage and customer loyalty.
5. Boost User Satisfaction
A smooth, informative product tour enhances user satisfaction. When users feel confident in using the product from the start, they are more likely to continue using it, turning them into loyal, long-term customers.
Product tours are an essential strategy for SaaS companies looking to increase conversions and improve retention by offering personalized, engaging experiences that build trust and long-term customer loyalty.
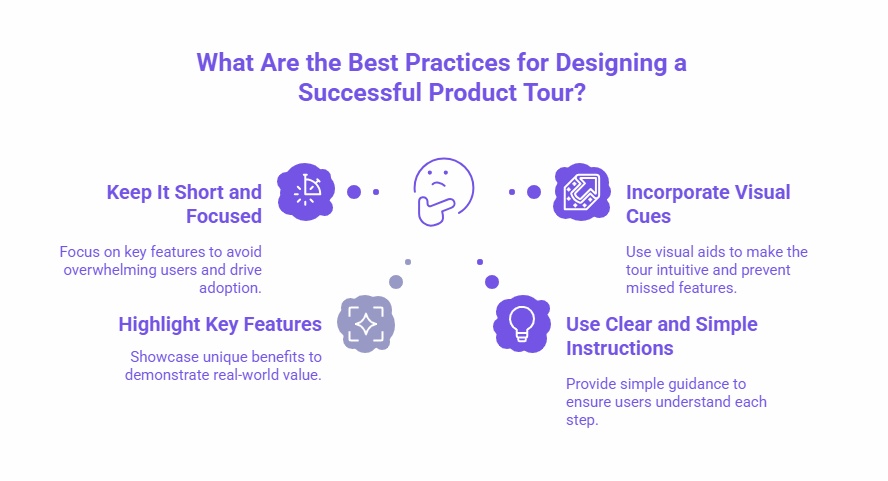
What Are the Best Practices for Designing a Successful Product Tour?

Creating an effective product tour requires careful planning and attention to detail. A successful guided product tour should provide value, keep users engaged, and ensure they understand the core features of the product at the right time.
Here are the best practices for designing an impactful product tour:
1. Keep It Short and Focused
Limit the tour to the key features that directly address the user’s pain points. Avoid overwhelming them with unnecessary details. Instead, focus on providing immediate value that helps drive feature adoption and shows how the product solves real-world problems efficiently.
2. Highlight Key Features
Make sure the most important and unique features are front and center. Users should immediately see how these features can benefit them in practical, day-to-day scenarios, ensuring they understand the product’s core value right away.
3. Use Clear and Simple Instructions
Provide simple, easy-to-follow instructions that guide users step-by-step. Keep the language straightforward and avoid jargon to ensure users can quickly understand and navigate the tour without confusion.
4. Incorporate Visual Cues
Use visual aids such as arrows, tooltips, and highlights to guide users through the product tour. These cues not only make the experience more intuitive but also ensure users don’t miss important features or actions during the tour.
5. Personalize the Experience
Tailor the product tour to specific user segments. Personalizing the experience ensures that the tour feels relevant and engaging to each user, based on their needs and where they are in the user journey. This reduces overwhelm and accelerates the time to value.
6. Allow for Easy Dismissal
Give users the option to easily skip or dismiss the product tour. Overly long or persistent tours can frustrate users, so allowing them to control the experience enhances satisfaction and avoids creating barriers to engagement.
7. Monitor and Iterate
Track key metrics such as completion rates and user feedback. Use this data to evaluate the effectiveness of the tour and make improvements. A/B testing different versions of the tour can help optimize the experience for better results.
A successful product tour should be concise, focused, intuitive, and personalized to ensure users quickly grasp the product’s value, leading to higher engagement and conversions.
How SmartCue Helps You Create Interactive Product Tours?
SmartCue makes creating personalized, engaging product tours effortless. It allows you to quickly design interactive, tailored experiences that highlight key features, driving higher engagement and conversions—no technical expertise required.
By personalizing the tour based on user behavior, SmartCue ensures a highly relevant experience, helping users gain confidence and make informed decisions faster.
Ready to take your product tours to the next level? Try SmartCue's 14-day free trialtoday and start creating interactive experiences that drive higher engagement and conversions.
Conclusion
Incorporating interactive product tours into your SaaS strategy isn't just a trend; it's a smart way to connect with your prospects. By offering an engaging, hands-on experience, you help users visualize how your product meets their unique needs, making it easier to move from interest to conversion.
As the next step, focus on creating a seamless, personalized tour using a no-code Chrome extension or browser extension that guides users through your product's most valuable features. This not only accelerates onboarding but also ensures that prospects gain confidence in the solution, improving both conversion rates and retention. By making product tours an integral part of your process, you'll see an immediate impact on user engagement and long-term customer success.
Frequently Asked Questions
What are some examples of AI-powered product tour software solutions?
AI-powered product tour software solutions like SmartCue, Appcues, and Userlane enhance user engagement by automating personalized tours and providing excellent customer support. They leverage AI to track user behavior, offering customized walkthroughs based on specific needs, improving onboarding and retention.
How can tools to generate demo leave-behinds and interactive product tours help?
Tools for generating demo leave-behinds and interactive product tours allow SaaS businesses to engage users beyond the demo. They provide prospects with reusable, personalized tours that can be revisited, reinforcing key product tour features and boosting long-term conversions.
Can product tour software be automated for scalability?
Yes, most product tour software allows for automation, enabling SaaS businesses to deliver consistent, high-quality tours at scale. This helps engage a large audience while maintaining the best product tours, improving efficiency and enhancing the user experience.
How can I personalize product tours for different prospects?
Personalization in product tours can be achieved through segmentation, where tours are customized based on user behavior or specific needs, including essential onboarding ui elements. Incorporating user feedback further enhances the experience, ensuring each prospect sees relevant features, boosting engagement and conversions.
What features should I look for in product tour software?
Look for customization, analytics tracking, segmentation, and automation. The best product tour software allows you to adapt to product changes, ensuring your tours stay relevant while providing insights to improve engagement, conversions, and retention.
Can product tours help reduce the time it takes to close deals?
Yes, interactive product tours shorten the sales cycle by allowing prospects to experience the product's value in real time. This reduces uncertainty, accelerates decision-making, and helps close deals faster by addressing key pain points more efficiently.
How can product tour software benefit smaller teams?
For smaller teams, product tour software streamlines the onboarding and demo process without requiring extensive resources. These tools are easy to implement, emphasizing ease of use, allowing teams to scale their engagement efforts while providing personalized experiences without a large staff.
Can product tours be used for mobile apps?
Yes, product tours can be seamlessly integrated into mobile apps. With mobile support, users can explore key features interactively, improving onboarding and engagement, and boosting retention and satisfaction directly within the app's environment.
Is custom CSS available in product tour software?
Many product tour tools offer custom CSS, allowing you to fully personalize the appearance of your tours to match your brand. This feature ensures the tours integrate seamlessly with your website or app, providing a cohesive, branded experience.
How does product tour software support large enterprises?
Large enterprises benefit from product tour software by automating and scaling the demo process across multiple teams. These solutions provide robust analytics, segmentation, and integration features, enabling large organizations to engage diverse user groups efficiently and consistently.